GASの実行履歴を確認しても、ログが確認できない場合があります。 GASの実行履歴が見えない時、もっと効果的に管理する方法として、GCPと連携し、Cloud Loggingでのログ出力が役立ちます。今回は、そのセットアップ方法を具体的に解説します。
GCP設定
プロジェクトの作成
- Google Cloud Console にアクセスし、
プロジェクトを作成をクリックします。 - プロジェクト名を入力し、組織と支払い情報を設定します。
- プロジェクトが作成されたら、ダッシュボードに表示されるプロジェクト番号をメモします。
APIとサービスの設定
-
APIとサービス ダッシュボードに移動します。
-
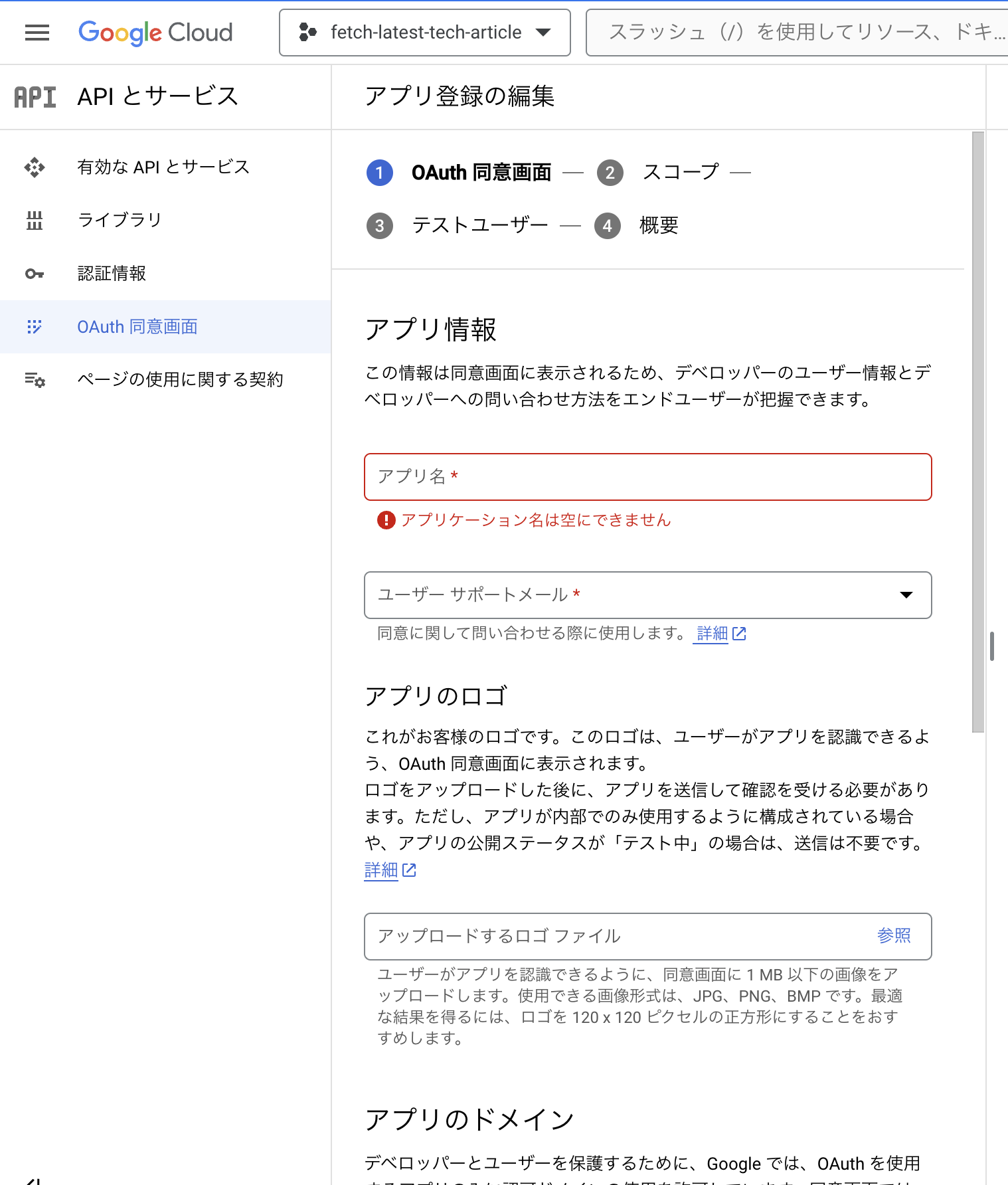
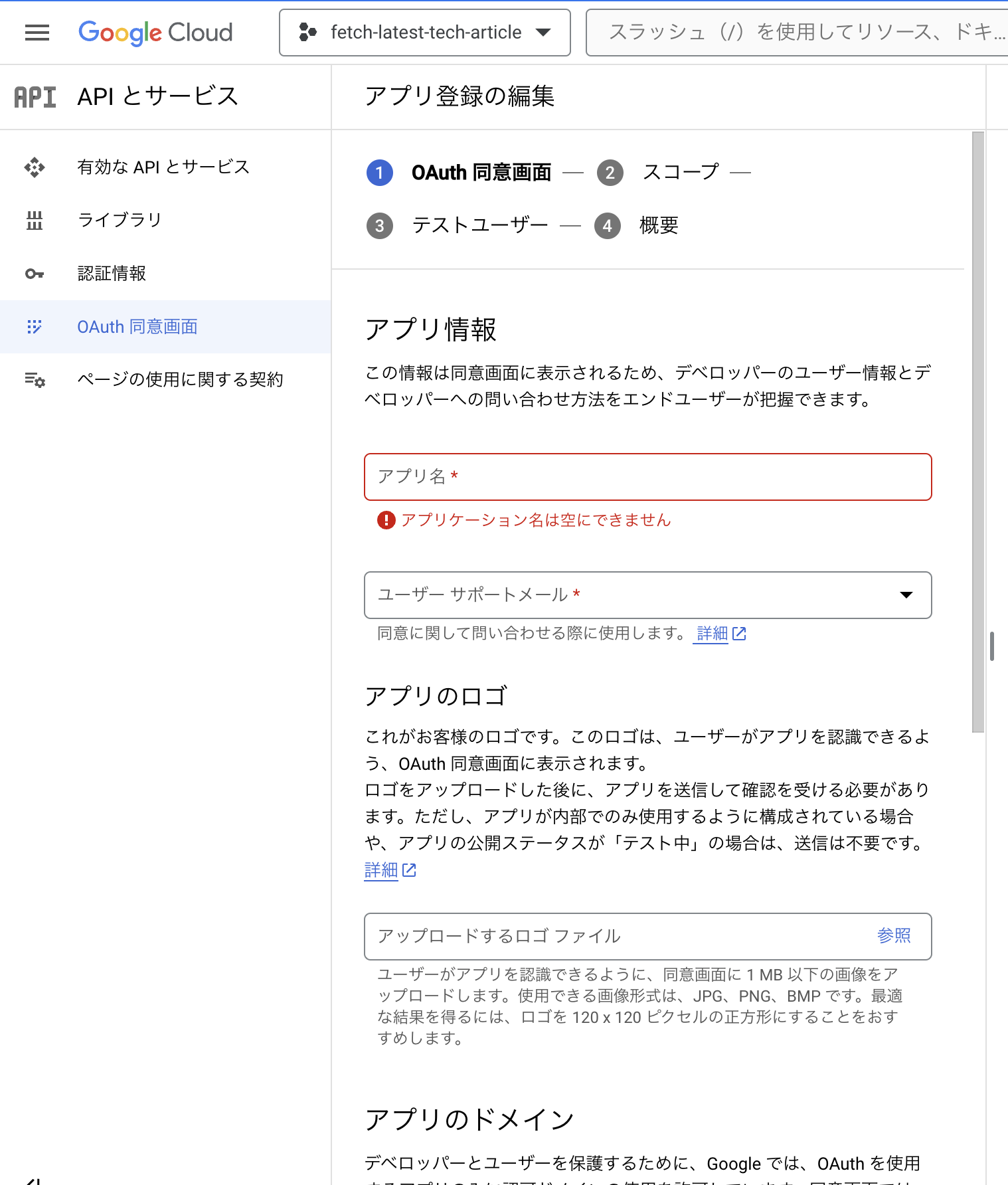
OAuth 同意画面 を設定します。
- 組織内でのみ使用する場合は
内部を、それ以外では外部を選択します。 - 必要なアプリ情報を入力します。

- 組織内でのみ使用する場合は
-
Google の審査プロセス を完了します。
PUBLISH APPボタンをクリックし、CONFIRMを押してアプリを公開します。
これで、GCPの基本設定は完了です。
GAS設定
Google Apps Scriptを使用して、Google Cloud Platformと連携するアプリケーションを簡単に作成できます。
GCPプロジェクトとの連携
- GASエディタを開き、左サイドメニューから
プロジェクトの設定を選択します。 Google Cloud Platform(GCP)プロジェクトセクションに移動し、先ほどGCPで取得したプロジェクト番号を入力します。
動作確認
GASを実行し、GCPのCloud Logging を確認してみてください。ログが出力されていたらOKです!問題ありません
これで、GASがGCPプロジェクトにリンクされ、Google CloudのリソースやAPIをスクリプトから直接利用できるようになります。
この設定を完了することで、Googleのパワフルなクラウドインフラとスクリプト機能を組み合わせた、効率的かつ強力なアプリケーションの開発が可能です。技術的な詳細や追加の設定については、Googleの公式ドキュメントを参照してください。
まとめ
GASとGCPを連携することで、クラウドの強力な機能を使って、効率的な開発やデバッグが行えます。 思ったより簡単にGASとGCPを連携することができるので、ぜひお試しを!