postman について基本的な使い方について解説します。
今回検証で使用するAPIは下記
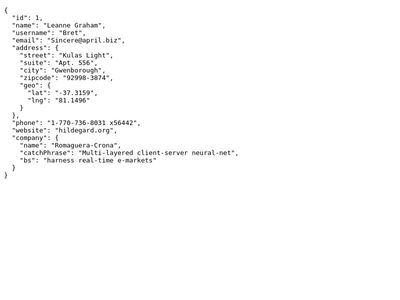
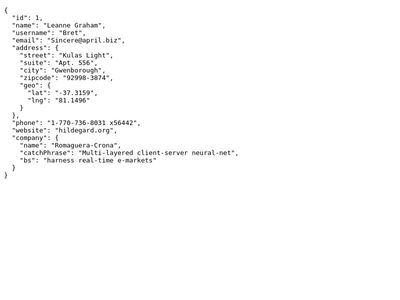
https://jsonplaceholder.typicode.com/users/1
 https://jsonplaceholder.typicode.com/users/1/posts
https://jsonplaceholder.typicode.com/users/1/posts

日本語に設定
歯車⚙️ → Settings → General → languageで日本語に設定

API追加方法
コレクション追加
Postman での「Collection(コレクション)」は、エンドポイントを含むリクエストのグループを管理するためのもの。
左サイドメニュー → Collections → 「+」で追加
テンプレートも用意されているので、お好きなものを選択でOK。

API追加
追加したコレクションを選択 → 3点リーダー → Add Request

コレクション内にリクエストが追加される。 実行したいリクエストを入力し、実行してみる。
実行するAPIはjsonplaceholderを利用
https://jsonplaceholder.typicode.com/users/1


変数
エンドポイントのURLなど、複数のAPIで共通で使用したい値は変数を宣言して、使い回すことができる。 ※Saveしないと反映されないので注意!!
1つのエンドポイント内のAPI内で有効な変数
Collections → Variables

グローバル変数
左サイドメニュー → Environments → Globals

今回、コレクション内の変数にエンドポイントURLを定義したので、リクエストに記載したURLを変数を使用して実行してみる。
変数を使用する場合は「{{ }}」で囲んで入力すればOK

まとめ
今回はpostman の基本的な使い方を解説しました! 使いこなせると、大変便利なのでぜひトライしてみてください^^ 使いこなせると、大変
